Shin x blog
Google App EngineでCPU Timeを使い切った
- 2010-01-16 (土)
- Google App Engine(GAE)
Google App Engine(GAE)でCPU Timeを使い切りました。

GAEは従量制のサービスで、あらかじめ設定した金額内で利用できるリソースが決まっています。これはQuotaと呼ばれていて、CPU、ネットワーク流量、保存データ、API呼び出し回数等々で制限があります。
よく言われる「GAE=無料」というのは、無料(課金しない)なら、そのQuotaが適用されるということです。
GAE+Pythonでとあるサイトの動作確認をやっていたところ、無料分のCPU Timeを使い切りました。
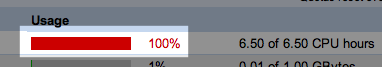
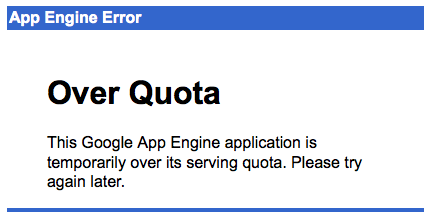
実際に使い切るとこんな感じになります。
サイト
ブラウザでアクセスすると、どのページを見ても503が返ってきて、Googleのエラー画面が表示されます。

HTTPレスポンスヘッダは以下。
HTTP/1.x 503 Service Unavailable Date: Sat, 16 Jan 2010 06:21:24 GMT Content-Type: text/html Server: Google Frontend Content-Length: 999 X-XSS-Protection: 0
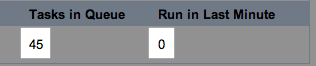
Task Queue
ちょうどTask Queueにキューが入っていたのですが、CPU Timeを使い切ったあとは、タスクが実行されなくなりました。
45個のタスクが残っているのに実行されていません。
解放待ち
今回は24hに使えるCPU Timeをオーバーしたので、時間が経過すれば利用できるようになるはずです。
実際のサイトではサイト監視で503が出たら、Quotaを広げる(課金額を増やす)といった運用になるのでしょうね。
![]()
解放まであと1時間。。。
追記:1時間後に解放されました。
- コメント (Close): 0
- トラックバック: 0
sendmail .forwardで起動するコマンドのパスを変えたら、smrshも変更する
- 2010-01-13 (水)
- unix
何回やってもハマるから書いとく。
.forwardやsmrshについての解説はここでは飛ばします。ようは受信メールをトリガーに何か処理をするためのものです。(携帯の空メール連携なんかは良くやりますね。)
大事なところはここ。
プログラム名の前にあるパス名は全て取り除かれるため、 “/usr/bin/vacation”, “/home/server/mydir/bin/vacation”, “vacation” などは全て “/usr/libexec/sm.bin/vacation” と解釈されます。
Manpage of SMRSH
.forwardで起動するコマンドのパスだけを書き換えてもファイル名しか見てないので意味がありません。
元の設定
例えば、これまで起動していたコマンドが[/path/to/old/command]とします。
.forwardは以下な感じ。
|/path/to/old/command
/etc/smrshにはシンボリックリンクが張られています。
# ln -s /path/to/old/command /etc/smrsh/command
起動コマンドパスの変更
何らかの事情でcommandコマンドのパスが変わって、[/path/to/new/command]になったとします。
当然ながら.forwardの起動コマンドパスを書き換えます。
|/path/to/new/command
これでokと思って、メールとの連携をするとなぜか[/path/to/old/command]が実行されます。
おかしいと思って/var/log/maillogを見ると、ちゃんと[/path/to/new/command]が実行されているログが残っています。
Jan 12 18:22:30 user sendmail[12152]: xxxxxxxxxxxxxxxxx: to=|/path/to/new/command ...
[/path/to/new/command]が実行されるはずで、ログにも記録されているのに、なぜか[/path/to/old/command]が実行される。なんで?なんで?となるわけです。
実はsmrshでは冒頭の引用のとおり.forwardに書いてある起動コマンドのパスなんか見ちゃあいないんですね。見ているのはファイル名だけで、結局は/etc/smrshにある同名のコマンドを実行するだけだと。
つまりこの場合は/etc/smrsh/にあるシンボリックリンクを書き換えないとダメなんですね。
# rm /etc/smrsh/command # ln -s /path/to/new/command /etc/smrsh/command
これで[/path/to/new/command]が新たに起動するようになります。
あまり無いことなんで
はまります。たまにしかやらないので今回もはまりました。。。
ここに書いて次こそ忘れないように。
- コメント (Close): 0
- トラックバック: 0
Google App Engineを使ったサイトを調べる方法
- 2010-01-06 (水)
- Google App Engine(GAE)
Google App Engine(GAE)が盛り上がってきてますね。
今後増えて行くであろうGAEを使ったサイトを判別する方法です。

そうは言っても何も特殊なことをするのでは無く、単にHTTPレスポンスヘッダを見るだけです。

GAEを使ったサイトは「Server: Google Frontend」が返ってくる、というの話でした。
- コメント (Close): 2
- トラックバック: 0
2009年Twitterユーザに最も使われたプログラム言語は?
- 2010-01-02 (土)
2009年に書いたプログラム言語を列挙する企画がTwitterで開催されています。
参加する
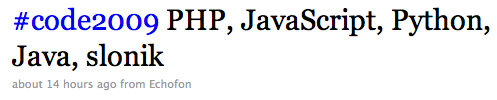
方法は簡単でハッシュタグ「#code2009」を付けて、2009年に書いたプログラム言語をカンマ区切り並べるだけです。
例えば私なら、こう。
集計を見る
postしたtweetはこちらのサイトで集計されます。
http://www.ioncannon.net/projects/code2009/
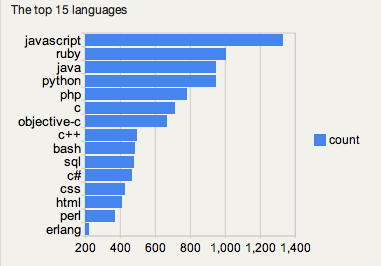
集計結果は4つのグラフでまとめられます。
例えばこんな感じ。
最も使われたのはJavaScript
2009年、Twitterユーザに一番使われている言語は「JavaScript」でした。(2010/01/02現在)
2位以下は「Ruby」「Java」「Python」「PHP」と続いています。
ちなみにプログラム言語のランキングとしておなじみのTIOBE Software(2009/12)では、一位が「Java」で、「C」「PHP」「C++」「VB」となっています。
Twitterユーザのランキングを見るとWebシステムで良く使われる言語が並んでいるので、やはりTwitterユーザにはWeb系の人が多いという当然の結果ですね。
まだpostしていない方は2009年のふりかえりに参加してみてはどうでしょう。
- コメント (Close): 0
- トラックバック: 1
2009年ふりかえり&2010年もよろしくお願いします
- 2010-01-02 (土)
- 雑記
あけましておめでとうございます。
2009年が終わり、2010年となりました。
旧年中は、このblogやTwitter、イベント等々でお世話になり、本当にありがとうございました。
過ぎ去った2009年に行った活動をざっくりとまとめたいと思います。
つくったもの
- ATND 参加イベントサーチを作りました
- Twitter フォローokな人を探す「follow ok」を作りました
- シンプルなTwitter検索「findTwitter」を作りました&ソース公開
- CakePHP日本語情報をつぶやくTwitter botを作りました
- 御座候のTwitter botを作りました | Shin x blog
- Ustream 録画動画のviewsをはてブ風に表示する
きちんとしたWebサービスらしいものはfollow okくらいですね。follow okは今も登録ユーザさんが増えていて、2009年末時点で2400人の方に登録頂いています。やっぱり作ったものを使って頂けるのは嬉しいことです。
執筆したもの
CakePHP関連の書籍を2冊、共著で執筆しました。
実践本はほんの一部しか関わっていないのですが、各所で良い評判を聞いていて有り難い限りです。ありがとうございます。
参加した勉強会、イベント
- CakePHP勉強会@福岡に参加しました&発表資料
[発表]
- 第4回CakePHP勉強会@Tokyoが終了しました&発表資料
[運営/発表]
- 第2回CakePHP関西勉強会も盛り上がりました&発表資料
[運営/発表]
- CSS Nite in Osakaで感じた勉強会との違い
- Flex4勉強会第76回@大阪に参加してきました
- JUI 2009 ReturnsとOSC 2009 Kansaiに参加してきました
- CakePHP Cafe LiveTalkが無事に終了しました。
[発表]
- ドキュメント勉強会がアツく終了しました
[運営/発表]
- PHPカンファレンスで「PHPを見える化する」を発表しました
[発表]
- WordCamp KyotoでLTしてきます
[発表]
- CakeMatsuriが盛況のままに終了しました!
[運営/発表]
- PostgreSQL Conference 2009 Japanで発表してきました。
[発表]
- 関西アンカンファレンスを開催しました&運営してわかったこと
この中で印象に残っているのはPHPカンファレンスでの発表です。
今のように勉強会に関わる以前は、PHPカンファレンスでの発表は遠い世界のことのような気がしていました。今年はその壇上で発表ができ、また聞いて頂いた方に声をかけて頂き、本当にやってきて良かったなと思いました。
さらにCakeMatsuri、PostgreSQLカンファレンスでの発表と続くこの三ヶ月は自分の中では大きなもので、これまでのコミュニティ活動の集大成ともいえるものでした。10thPHPカンファレンスと10thPostgreSQLカンファレンスの両方で発表したのは自分くらいなので、それも密かに嬉しかったっりしてます:-D
他にも、ジュンク堂さんで行ったCakePHP Cafe LiveTalkや、ドキュメント勉強会、関西アンカンファレンスとこれまでやったことの無いイベントをできたのも収穫でしたね。
すっかり勉強会やイベントの魅力にとりつかれた一年でした。これは2010年も継続していきたいです。
2009年は
なんといっても2009年は「勉強会、イベントの年」でした。
これほど勉強会やイベントに関わる年は今までありませんでした。イベントに関われば関わるほど、さらにやりたいことが出てきて深く関わるという良い(?)循環になりましたね。
PostgreSQLカンファレンスが終わった11月は、さすがにイベントはもうしばらくいいか、と思っていたのですが、数日もするとイベントがやりたくなり、結局関西アンカンファレンスを開催することになりました。
みんなで楽しめるイベントは自分の性に合っているのかもしれません。OSS・IT業界への参加、還元の方法として、コードを書くということだけでなく、イベントを開催する・盛り上げる・発表するというのも1つの方法かなと考えたりもしています。
2010年は
2009年で加速したイベントへの関わりをさらに深くしていきたいと思います。
具体的にはこれまでどおり、イベント開催や発表、参加するのももちろんですが、イベント運営用のシステム開発を考えています。
現在もATNDをはじめ様々なイベント管理システム(サービス)が展開されています。しかし実際に開催する側からするとバッチリはまるサービスが無かったりもします。特に参加費の集金についてはシステムで対応しているサービスは国内では見かけません。
実際に使う人が嬉しいシステムを作りたいと考えているので、開発が動き出した際はご要望等々頂ければ嬉しいです。
ということで、今年も色々と活動していきたいと思うので、よろしくお願いします!
- コメント (Close): 0
- トラックバック: 0
Ustream 録画動画のviewsをはてブ風に表示する
Ustreamで録画した動画のviews数をはてブ風に表示するサービスを作りました。

ust録画動画のURLを渡すと以下のように表示します。
64views
使い方
1. views数を表示する
このサービスではviews数をHTMLタグ+JavaScriptで出力します。views数を表示したいページで、以下のscriptタグを記述します。src属性のURLでviews数を表示したいust録画動画のURLを指定します。
<script type="text/javascript" src="http://www.u-st.tv/views?url=%ust録画動画のURL"></script>
ブラウザで見ると以下のタグが表示されます。
<span class="ust_views_10">64 views</span>
今はタグ表示だけですが、要望があればJSON出力とかも考えます。
2. CSS読み込み
はてブ風に表示するスタイルシートを用意しています。以下のスタイルシートを任意の場所に記述するなり、外部ファイルにして読み込むなりして下さい。
span.ust_views_1 {
color: #f00;
font-weight: normal;
background-color: #fcc;
}
span.ust_views_10 {
color: #f00;
font-weight: bold;
background-color: #fcc;
}
viewsが10未満なら「ust_views_1」、10以上なら「ust_views_10」がspanタグのclass属性に割り当てられます。見た目を変えたい方はスタイルシートで調整して下さい。
ブックマークレット
簡単なブックマークレットを作りました。ブラウザのブックマークツールバー等にドラッグして利用して下さい。
[http://www.ustream.tv/recorded/3535672
その状態でブックマークレットをクリックします。すると以下のようなHTMLタグが別窓に表示されます。
<a href="http://www.ustream.tv/recorded/3535672" target="_blank">第0回 Webなんたらかんたら 2009.12.28., shin1x1 on USTREAM. Radio</a><script type="text/javascript" src="http://www.u-st.tv/views?url=http://www.ustream.tv/recorded/3535672"></script>
あとはこのタグをblog等に貼れば、views数が表示されます。
第0回 Webなんたらかんたら 2009.12.28., shin1x1 on USTREAM. Radio
GAE+Pythonでさくっと
作りました。
独自ドメイン(u-st.tv)をGAEサイトに割り当てています。実はnaked domain(http://u-st.tv)にしたかったのですが、GAEでは割り当てができないようで、www.u-st.tvにしています。
あと表示の度にustream.comにリクエストを投げるのは非効率なので一定時間キャッシュするようにしているので、ご注意を。
使い方も簡単なので、ust動画リンクのお供に使ってみて下さい。
- コメント (Close): 0
- トラックバック: 0
写真から年齢を当てるサイト howoldareyou.net
- 2009-12-28 (月)
- Webサービス
ドメイン名そのままのサイト。
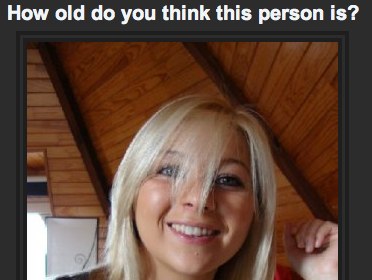
「この人は何歳だと思いますか?」
という感じで、表示される顔写真を見て年齢を当てます。
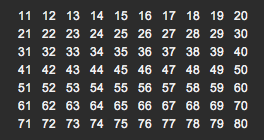
年齢は以下から選択します。
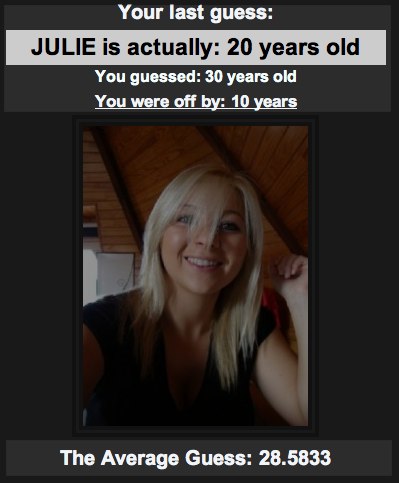
年齢をクリックすると画面右に正解が表示されます。
実年齢(20才)、回答の実年齢との差分(+10才)、そして写真下には平均回答年齢(28.5833才)が出ていますね。
若そうに見えて意外と、と狙って30才にしたら20才の方でした。。。でも平均で28.5ということは実年齢より上に見える人なのでしょう。
という感じで遊ぶサイトです。
PCで一人でやると何枚かやるともうお腹一杯になってくるので、iPhoneとかでみんなでやると面白いかもしれませんね。
あと画面右上の「Add Your Picture」から自分の写真を登録することもできます。削除方法が明示されていなかったりするので、試す人は自己責任でどうぞ。
自分のも上げてみたのでもし遭遇した人がいれば、よろしくお願いします。
- コメント (Close): 0
- トラックバック: 0
コンビニのレジでささやかな楽しみ
- 2009-12-28 (月)
- 雑記
まあ知っている人は知っているコンビニレジの話。

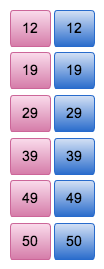
これって何のボタンか分かりますか?
実はコンビニレジで会計を決定する(レジがチンと空いて、レシートが出るボタン)です。この中のどのボタンを押しても見た目は同じ動きになり、レジが空いて、レシートが出てきます。
じゃあ、なんでこんなにボタンがあるのかというと、実はお客さんの性別・年齢層をこれで入力するためにあるんですね。
例えば「ピンク・19」を押せば「女性・12才〜19才」、「ブルー・50」なら「男性・50才以上」がレジに登録されます。
どの年齢層の人がいつ何を購入したかというデータが蓄積されていき、それをマーケティングなり発注なりに使うという代物です。
面白いUI
この機能は学生時代に某コンビニでバイトをしていた時に知ったのですが、他のコンビニでも年齢層のレンジは違えど、似たUIになっているようです。
これを知ったときは「へー」と、かなり関心しました。レジの度に性別や年齢層を入力するのはどう考えても大変ですが、ボタンを分けることにより「会計を決定する」と「」
Webでもフォームのsubmitボタンを複数配置して、name属性の内容に応じて処理を分けたりするのですが、それと似た感じですね。
ささやかな楽しみ
自分がレジをして貰う時に店員さんがどのボタンを押すかを見ると、自分が何歳くらいに見られているかが分かります。店員さん自身の年齢層によっても押されるボタンが違ったりして「ああー年上の人には若く見られてるな」「若い子にはそう見られてるんだ」とかありますね。
今朝は「ブルー・29」を押されたので、なんだかちょっぴり得した気分になりました:-D
コンビニでレジをして貰う時は見てみると楽しいですよ。
ちなみに
店員さんの中には「ブルー・50」しか押さない人もいます。毎回きちんと年齢層判断をするのは面倒だったりするので、それを放棄した店員さんは一番押しやすいこのボタンばかり押します。
別にあなたが老けて見えているわけではないので、気にしないで下さい:-D
- コメント (Close): 0
- トラックバック: 2
イブの夜、ustreamで2,000viewersを熱くしたDJ @okadadada
- 2009-12-25 (金)
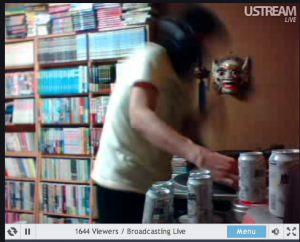
12/24未明、ustreamで日本人DJが2,000viewers以上を集めるパフォーマンスを魅せました。
深夜のアメトークを見つつ、そろそろ寝ようかなと思ってた時間帯。何気にTwitterを見ると、とあるDJがusreamでplayしているよ、というpostを見ました。
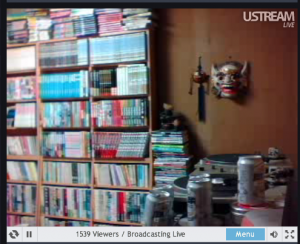
8畳間で深夜に踊るDJ
誰かがustでDJしているのはよくあることなんですが、なんだか異様に盛り上がっているらしいので、リンクからustreamへ。
その時はまだviewersが300人くらい。まず目に飛び込んできたのが、マンガだらけの部屋。激しく踊るDJの姿。そしてその光景に似つかわしくない(w PLAYが耳に流れてきます。
おおーこれは気持ちいいと思いつつ、TLを見ていると彼が @okadadada というIDでTwitterをやっていることが分かりました。
まあ画像を見るのが早いのでご紹介。
マンガ一杯の普通の部屋。滋賀県だそうです。
踊るDJ、okadadada氏。
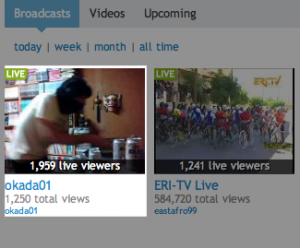
2,000viewers! All Live 1位!
そして凄かったのがustのviewers。その素晴らしいplayに引き寄せられるようにあっという間に加算されていきます。400を超え、500を超えとなり、勢いが付いてからは一気に1,000を突き抜けました。
その頃にはustのAll Liveで堂々の 1位(!)に躍り出ました。
その後も勢いは加速する一方で、3:30を超えた頃には2,000viewersを超えました。
今これを書いている時点でも、まだviewersは増え続けており、okadadada氏のPlay、ダンスの勢いはとどまる事を知りません。
Twitterによる情報伝播の波
バンバンviewersが増えていったのですが、それに呼応にてTwitterのTLも @okadadada 一色となっていきました。ustのchatを見ていると2chやニコニコからの人も多かったようなのですが、Twitterからもかなりの人が見に行ったように思います。
Twitter上で火が付くと、RTであっという間に情報が伝播していく様は壮絶ですね。
Happy Merry X’mas!!
いやあ、とにかくすごいです。単純にDJ PLAYを見ている、聴いているのも楽しいのですが、イブの深夜に酔いしれるこの感覚を2,000人と共有しているのがたまんないですね。
いいもの見せて貰ってます。okadadada氏に感謝!
- コメント (Close): 0
- トラックバック: 0
関西アンカンファレンスを開催しました&運営してわかったこと
- 2009-12-21 (月)
- event
12/19に大阪市内で関西アンカンファレンスを開催しました。
予想を上回る参加者、発表者、そして盛り上がりに感謝の気持ちで一杯です。参加された皆さん、本当にありがとうございました&お疲れ様でした。
また、急なお願いにも関わらず会場を快く貸して頂いた大阪医療技術専門学校さん、そしてアンカンファレンスへのきっかけとノウハウを提供頂いた北陸アンカンファレンスさんのおかげで無事にイベントを開催することができました。ありがとうございました。
イベントを終えて一息ついたところで、実際にアンカンファレンスを開催してみて感じたことをがーっと書いてみます。
発表枠が埋まるか?
アンカンファレンスを運営する上で、まず不安に思うのがここだと思います。
とにかく発表者が当日に決まるので、発表枠が埋まるかどうかはその時にならないと分かりません。発表枠が埋まらないことを想定して、スタッフ側で発表を用意していたり、セッション案を考えていたりしていました。
実際は全くの杞憂となり、枠が足りない勢いであっという間に発表枠が埋まりました。おそらく発表したくても出来なかった人もいたと思います。
イベント開始直後こそ遠慮がちにセッションが埋まっていたのですが、勢いがついてからはすぐでしたね。
これは、参加者の皆さんのおかげで、これまで色々な場で発表されている方が一同に介したというのがとても大きかったです。また発表デビューした人も何名かいて、すごく良い雰囲気でした。
参加者が来るか?
これもとても気になるところです。
どんな発表があるか分からないところに参加してくれる人がいるのか、という不安もあったのですが、70人定員が1日強で埋まり、追加申込みの12人が30分で埋まりました!さらに何人かの方からは「行きたかったけど、申し込めなかった。」という声もありました。
これはなんと言っても、先の北陸アンカンファンレンスの影響が大きくて、イベントのイメージをみんなが何となくでも共有できていたおかげだと思います。
会場をどうするか?
実はここが一番難航しました。
開催にあたってアンカンファレンスのイメージを考えていたのですが、会場の要件には以下を挙げていました。
- 2会場以上(できれば隣同士)
- 時間割を廊下における
貸し会議室での開催を想定して、いくつか場所を探していたのですが、2部屋借りられるけどフロアが違うとか(まあこれは開催日を延期すれば解決できたかもしれませんが)、廊下は共用スペースだから使ってはいけないとか、制限があって難航しました。
色々とやきもきした結果、今回は伝手で大阪医療技術専門学校さんをお借りすることができました。
1会場に絞れば普通の勉強会と同じノリで良いのですが、2会場以上でやるなら会場探しが一番のポイントになると思います。
準備は楽か?
セッションを事前に決めなくて良いので楽、と最初は思ってました。
実際のところはどうなの?という話なのですが、やってみた感想としては、正直それほど楽ではありませんでした。
まず大変だったのが上にも書いた会場探し。また、セッションを考える必要は無いですが、それ以外のタスク(参加申込み、機材準備、名札、懇親会準備、設営、撤去等々)は当然一緒でした。
今の率直な気持ちとしては、通常の勉強会の方が準備はむしろ楽だった気もします。(会場探しで苦労したので余計にそう感じています。)
まあ今回で全体の流れは見えたので、余裕を持ったスケジュールで考えておけば、次はもう少し楽に運営できるでしょうね。
どんなイベントでもそうですが適した会場を探すのは苦労しますね。
時間枠
1枠15分で行いました。
これは交代込みなので、正味発表時間は10分程度です。やってみた感覚では少し長めのLTのような感じです。発表内容も多岐に渡っているので、15分で次々と演目が変わっていくのはテンポ感があって良かったですね。
残念ながら時間が足りないセッションもあったのですが、スタッフがタイムキーパーをしていたので問答無用で止めさせて頂きましたm(_ _)m
セッション間の移動
移動についてはひと工夫が必要です。
セッションが終わると皆が次セッションの確認に廊下に出ます。そして見るセッションを決めて、会場に入ります。これを15分おきに繰り返すので、結構バタバタしていました。
このドタバタ感が楽しいという一面もあったりするのですが、移動の度に荷物が邪魔とか(これには控え室を用意していたのが幸いしました)、単純にちらちら見に行くのが面倒とか、発表者が落ち着かないなど問題点もありました。
移動時間はそれとしてセッションとは別枠の時間を設けた方が良いかもしれません。5分移動、15分発表とか。
時間割が交流ツールに
移動時間を設けた方が良いと思ったもうひとつの理由です。
見ていて感じたのが、廊下にある時間割が何とも良い交流ツールになっていたんですね。
セッションタイトルを見て「どっちに行く?」みたいな話をしたり、セッションについて「ここはPHP対決だ」「デザイナーセッションとプログラマセッションに分かれてるね」「どっちも見たい!」「このセッション(は人気ありそうだから)の裏はイヤだw」とかワイワイやっていました。
さらに新たな発表の付箋を貼ると歓声があがったりと、とても良い雰囲気でしたね。
いつの間にかみんなが「発表枠を埋める」というゴールを共有していたので、最後は「あと2つ」「あと1つ」「埋まった!」とこれまたワイワイと盛り上がりました。
一番盛り上がったのがランチタイムだったので、多分セッション間でも時間があれば楽しかっただろうなと思います。
イベント前は時間割をリアルタイムでオンラインに載せる方が便利?とか思ってましたが、そこに行かないと見られないほうがみんなで見てワイワイできるので良いですね。
一体感
発表する側と聞く側の一体感がありました。
笑って欲しいところでは笑い、質疑応答でも質問が飛んだりという分かりやすいやりとりがあったのもそうなのですが、なんというか雰囲気が良かったんですね。
お客様状態で話を聞いている人は一人もいなくて、みんながセッションの参加者でみんなでこのセッションを楽しもうという空気が流れていました。
これには幾つか要因があって、もちろん一人一人がそういう意識を持っていたこともありますし、参加者の1/3ほどが発表者でもあるというのもあります。実は15分毎の移動も意外と良かったんじゃないかな、と思ったりもします。(何時間も座りっぱなしだとどうしてもだれてくるので)
そういった雰囲気でイベントができたのは本当に良かったですね。
セッション一覧
セッション一覧をiseebiさんがまとめて下さっています。こうして見るだけでも色々なセッションがありましたね。ありがとうございました!
関西アンカンファレンスセッション一覧 – backyard of 伊勢的新常識
発表デビュー
このイベントで発表デビューの方が何名かいたのですが、そのウチの一人に私の知人がいました。
彼は向上心も実力も十二分にあるので、是非こういった世界も知って貰いたいと常々思っていました。そんな彼が今回発表して「またやりたい」と言ってくれたのは個人的にはとても大きな収穫でした。
他のデビューだった方も、これに味を占めて、どんどん他の場所でも発表にチャレンジしていって下さい:-D。いつか他のイベントでお会いした際に「実は関西アンカンファレンスで初めて発表したんですよー」とか言って頂けると最高に嬉しいです!
来年も関西でやるよ!
セッション、交流会(ノンアルコール懇親会)、懇親会。とにかく盛り上がりました:-D
「何するかよう分からんけど、まあ行ってみるか」
というノリで来て頂いた方も多かったと思いますが、みんなで盛り上がれてホントに楽しかったです。これは来年も関西でやりたいですね。
というわけで、何だか書いても書いても収まらないので、この辺で。
最後に短い準備期間にも関わらず、バッチリな準備、そして運営を行ってくれたスタッフのみんなにお礼を言いたいです。ありがとう。またやりましょう!
あわせて読みたい
他の言いたいことはすでに増永さんが書いてるのでこちらもどうぞ。
関西アンカンファレンスをやってみての感想まとめ – 頭ん中
参加されたみなさんのレポート
タグ「kansaiun」を含む新着エントリー – はてなブックマーク
- コメント (Close): 2
- トラックバック: 4
- 検索
- フィード
- メタ情報