Shin x blog
触って欲しかったiPad
- 2010-06-18 (金)
- iPhone/iPad
大切な人が他界した。
数年前から病気を患っており、好転する場面もあったが、ここ最近は序々に悪化してきた。このままいけば、そう遠くない未来にその時が来るだろう事は本人を含め家族はみな分かっていた。
しかし、その時は突然訪れた。
5月初旬。
iPadがアメリカで発売され、実際に利用している動画をYouTubeで見た。見た瞬間に使って欲しい人が浮かんだ。
ここ最近は自宅にいても痛みのために布団に入っていることが多かった。そんな時にいつもやっていたのがインターネットだった。枕をクッション代わりに寄りかかり、立て膝をして、ノートパソコンをお腹に置いて見ていた。
お気に入りは、YahooスポーツとGoogle Map。無類のスポーツ好きだったので、テレビで観戦したあとはYahooスポーツで選手データをチェックしていた。私が行った時もプロ野球を見た後、Yahooスポーツで「このコーチは○○出身だから、このコーチに呼ばれて来たんだろな。」「パリーグは投手が良いな。」「今年の外人はあたりだね。」などとファン談義に花を咲かせていた。
また、山歩きが趣味だったので、Google Mapの地図を見ては「この山はこの登山口から登るんだぞ」「ここは車でN合目までいける」と過去に行った山の話をしてくれた。
ただ、お互いに「体調が良くなったらこの山に行こう」と言う会話はしなかった。意識的に言葉を選んでいたわけではないが、自然とそんな話はしなかった。
ノートパソコンは還暦のお祝いに送ったものだった。
「これ貰って本当に良かったわ。」
何度も笑顔でそう言ってくれた。
もう数年前のノートパソコン。しかもモバイル用では無いのでそれなりに重量もある。そろそろ買い換えかなと思っていた時期に登場したのがiPadだった。
予約を入れて日本発売日に入手した。
実際に触ったiPadは想像していたとおり、布団で手軽にインターネットをするには最適なデバイスだった。また地図アプリが良くできており、あの画面サイズで地図を自在に動かせるのはきっと喜んで貰える。
「ほら指で地図を動かせるんやで。こうやって広げたら拡大できるよ。」
「おーこれは面白いわ。」
そんな会話を想像していた。
簡単なiPadアプリも作っていた。
Safariでも十分といえば十分なんだけど、ブックマークのページが開きづらいかなと思って、簡易ブラウザを作っていた。だいたい見るページは知っているから、あらかじめブックマークに入れておいて渡すつもりだった。
あとは実際に渡す手順が大事だ。
「欲しい?」
と聞くと
「いや、これ(ノートパソコン)で十分や。」
と言うに決まってる。
だからいきなり持って行くのが良い。
じゃーん、と箱に入ったiPadを見せる。
「お、テレビでやってるヤツやな。」
箱を開けて、iPadを取り出して、電源をON。ノートパソコンでアクティベーションして、ホーム画面を開く。きっと「おー」と喜ぶ。あとは渡して、インターネットの見かたや地図アプリの使い方を説明する。
「これは値打ちモンや。」
はじめはぎこちない手付きで触っていても、帰る頃にはある程度使えるようになっているだろう。
「分からないことがあったら、また連絡して。」
そう言って帰るつもりだった。
もしかしたら結局は慣れたノートパソコンを使うかもしれない。でもそれでも良い。こんなもので少しでも痛みが紛れれば、楽しいと思える時間が増えれば、とにかく生きていてくれれば。
別れは突然やってきた。
何もかもがあっという間に終わってしまった。
世の中は何事も無かったように進んでいく。僕らもそろそろ日常に戻らないといけない。
分かっている。あの日に何も起こらなかったとしても、先には辛い現実が待っていたかもしれない。分かっている。頭では分かっている。
でも、ただもう少しだけ、そのままでいて欲しかった。iPadを渡したかった。自作アプリを使って欲しかった。野球談義をしたかった。
分かっている。このまま立ち止まっていてもどうにもならない。前に進まないといけない。分かっている。明日は少しだけ前に進もうと思う。
ありがとう。あなたのいない人生は初めてだけど、もうちょっと頑張ってみるよ。
# 6/20には受取人がいない贈り物が届くだろう。トマトゼリー、きっと喜ぶと思ったのになー。
- コメント (Close): 0
- トラックバック: 1
iPadを持ち歩くのにオススメなユニクロバッグ
- 2010-06-02 (水)
- iPhone/iPad
iPadを持ち歩くバッグをユニクロで買いました。

これまでトートバッグにMacBookPro(+電源アダプタ、ケーブル、マウス等々)を入れて通勤していました。慣れたとはいえ、それなりに重量があるのでやはり疲れます。肩もこります。
なんとかならないものか思い、MacBookPro一式は事務所に置いたままiPadのみで通勤できるようにと考えてみました。
せっかくコンパクトなiPadを持ち歩くのだからバッグも小さめもやつが欲しいね、ということで見つけたのがこのバッグです。
ユニクロ スティーロンフラップミニショルダーバッグ
ユニクロ スティーロンフラップミニショルダーバッグ – ユニクロオンラインストア

ユニクロオンラインの商品とは柄が異なるので、もしかしたら若干違うものかもしれません。価格も仕様も一緒なのでおそらく同じだとは思うのですが、もし購入する方は店舗で確かめると確実ですね。
気に入っているところ
1. コンパクト
やっぱりiPadがコンパクトなのだからバッグもコンパクトが良いです。
大きさとしてはiPadとApple Wireless Keyboardがちょうど入るくらいの大きさです。

Wireless Keyboardが若干飛び出しているようですが、ファスナーを閉めるとピッタリ収まります。

まさにiPadを収納するのにピッタリのサイズです。
2. ポケット
前にポケットがあるので、電源アダプタやPoket Wifi(とその電源)、液晶クリナーなど雑多なものを入れることができます。
普段iPadを取り出すときに邪魔にならないので良いです。

3. 安い
元来飽き性なので、あまり高価なバッグを買ってもiPad自体に飽きてしまうとバッグもろとも眠ってしまうことになりかねません。
その点、このバッグは「1,990円」と、とってもリーズナブル。嬉しいですね。
ユニクロ iPadバッグ
ここ数日、このバッグにiPadを入れて通勤しているのですが、ほんと軽快ですね。もう何年もノートPCを持ち歩く生活をしてきたのでかなり楽です。ふらっとどこかに立ち寄りたくなります:D
iPadにジャストフィットでお買い得なバッグなので、ユニクロ+Appleのコラボ企画で「iPadバッグ」として売り出すと面白そうだなーとか思うのですが、どうでしょ。
- コメント (Close): 0
- トラックバック: 0
iPad Safariのブックマークバーからはてブを付ける
- 2010-06-01 (火)
- iPhone/iPad
iPad Safariのブックマークバーからはてブを付ける方法です。

iPad Safariにはてブを付けるブックマークレットを入れるという話なのですが、iPhone同様、PCのようにブックマークレットをドラッグしてインストールするということができません。
少し手順が面倒なのですが、方法をまとめてみました。
1. Safari のブックマークバーを常に表示する
iPadのSafariではブックマークバーを常に表示することができるようになりました。
これのおかげでブックマークに飛ぶのがかなり楽です。もちろんブックマークレットの操作性も生きてきます。
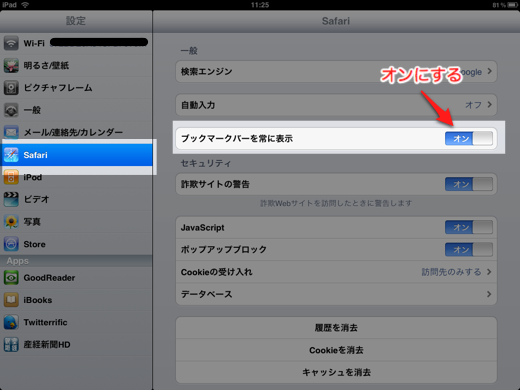
デフォルトではこの機能はオフになっているので、オンにしておきます。
「設定」「Safari」で「ブックマークバーを常に表示」をオンにします。

Safariでブックマークバーが表示されます。
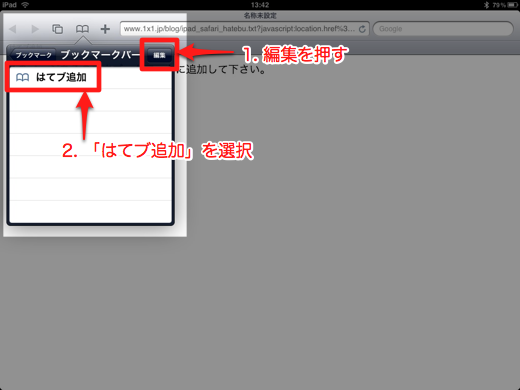
2. ブックマークレットをブックマークに追加する
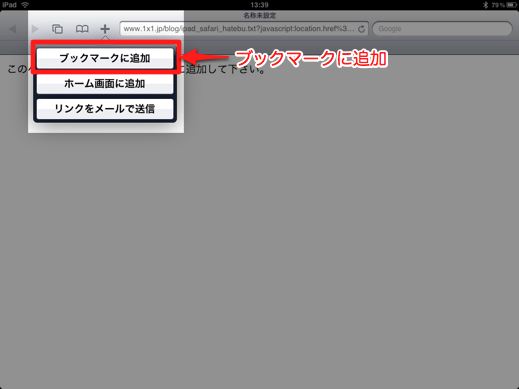
まず、はてブを付けるブックマークレットをブックマークに追加します。
↓のリンクをiPad Safariで開いて、ブックマークを付けます。

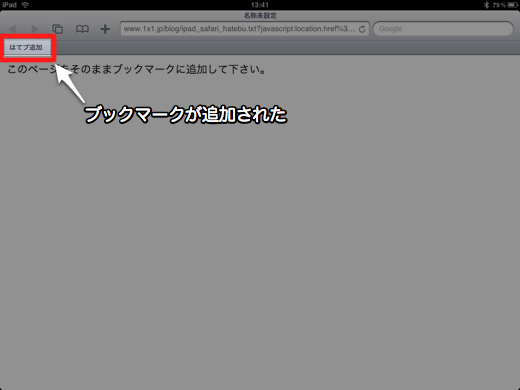
ブックマークバーにブックマークが追加されます。

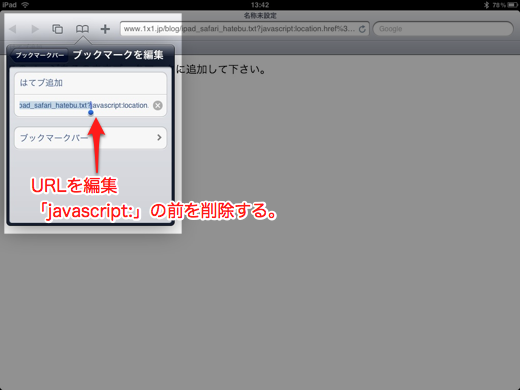
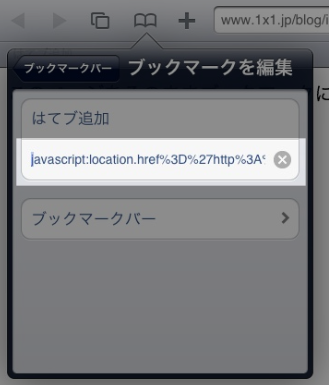
3. ブックマークを編集する
追加したブックマークのURLを編集します。

URLを編集して「javascript:」の前までを削除します。

URLが「javascript:」からはじまっていればokです。これで登録完了です。

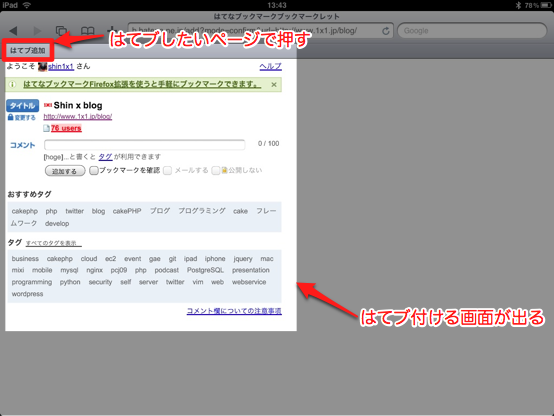
はてブを付ける
あとは好きなページを開いて、ブックマークバーの「はてブ追加」をタップすると、はてブを付けるおなじみの画面が表示されます。

ブックマークバーが便利!
iPad Safariではブックマークバーが常時表示できるので、操作性が向上しています。広い画面サイズを生かしてWebを快適に見ることができるので、これは嬉しい改良です。
このエントリでははてブ追加ブックマークレットを追加していますが、応用すれば色々なブックマークレットが追加できます。
あとはExtentionが追加できたりするとさらに嬉しいですね。今後に期待です。
- コメント (Close): 0
- トラックバック: 4
iPadでPHP開発ができるか試してみた
- 2010-05-30 (日)
- iPhone/iPad | PHP
ついにiPadが日本でも発売になりました。早速入手できたので色々と触ってみました。

使ってみた印象としては「大きくなったiPhone」ですね。操作はiPhoneまんまなのですが、A4プロセッサのおかげか軽快に動作します。またソフトキーボードがかなり改良されていて特に日本語についてはPCのキーボードっぽく入力できます。
とはいえ、やはりMacBookほど多機能ではないので、立ち位置としては見た目どおりiPhone以上MacBook未満という印象です。
そんなiPadで購入前に気になっていたのが、「iPadで開発ができるか?」という点です。もしこれができるなら MacBookは事務所に置いてまま外出先や家ではiPadでこなせるのではと企んでいました。
そこでiPadでPHPが書けるか試してみました。
キーボード
ソフトウェアキーボード
冒頭でも触れたとおり、iPad搭載のソフトウェアキーボードはiPhoneのものと比べると格段に良くなっています。画面拡大によりキーピッチがひろがったおかげで英字だけならPCのキーボード感覚で入力できます。
ただ数字や記号を入力しようとするとキーボード画面の切り替えが必要となります。この切り替えが結構手間でした。
さらに物理的にキーに触れるわけではないのでミスタイプが多くなりがちです。(これは慣れもありますが)
外付けキーボード(App Wireless Keyboard)
ソフトウェアキーボードの欠点を解消すべくBluethoothで接続できるApple Wireless Keyboard (US) MC184LL/Aを購入しました。
さすがにPC用のキーボードだけあって、入力の不満は一切なくなりました。
欠点を一点挙げるなら外付けキーボードだと画面から手が離れるので、画面をタップしたい時やアプリを切り替えたい時に、手を画面まで持っていかないといけないことですね。PCでもマウスを触るのでキーボードから手が離れるのですが、マウスと画面では手を動かす距離が異なるのと、command+tab のようにキーボードだけで画面を切り替えることができないので、そこは慣れが必要です。
あと細かいことですが、キーバインドの変更ができないので、「A」の左のcaps lockをctrlに変更できないのも気になりますね。おかげでCTRLのつもりでcaps lockを押してしまいイラっとなることがしばしばあります><
とはいえ、やはり外付けキーボードの入力のしやすさは格段に良く、ソースコードを書く事自体は何とかなりそうです。
開発環境
ソースコードを書く事ができても実行する環境が無いと開発できません。
iPad自体にPHPの実行環境をインストールできれば一番良いのですが、残念ながらそれはできません。そこでSSHでサーバにログインして開発する方法を試してみました。
iSSH for iPad
SSHクライアントアプリです。
パスワード認証だけでなく公開鍵認証も可能な優れものものです。
ssh-keygenによりキーペアを生成することができ、生成した公開鍵をメールで送信する機能もあります(サーバ側で公開鍵を設定する必要があるので、これは地味に便利)。もちろん既にある秘密鍵をインポートする機能もあります。
そんなiSSHのiPad版ということで期待が膨らみます。早速iPadからサーバにログインしてみました。

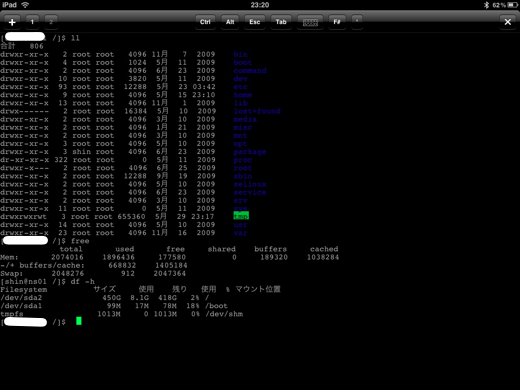
バッチリログインできています。もちろんlsやfreeなどコマンドも動作しています。
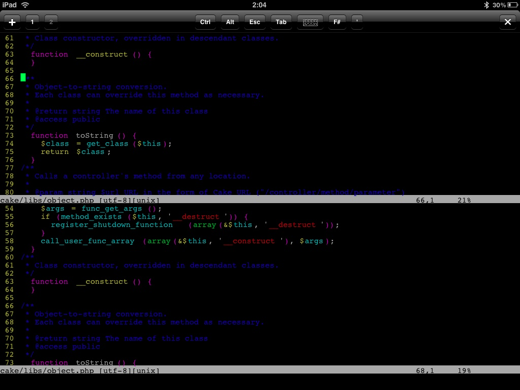
ログインしてしまえばこっちのものです。次にvimでCakePHPのソースを開いてみました。

おおーいけますね。もちろんカーソル操作も編集もできます。
ただ少しばかり編集しだすと壁にぶちあたりました。
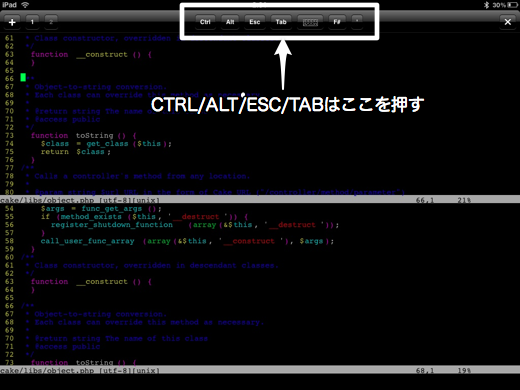
なんとiSSHでは外付けキーボードから、ESC、CTRL、TAB、といった特殊キーが入力できないのです。
画面上部には特殊キーが入力できるようにボタンが用意されているのですが、画面をタップする必要があり、毎回それをやるのはかなり面倒です。うーん、これはツライ。。。

CTRLやTABがキーボードから入力できないのはシェル上でも同じで、CTRLを使った操作や TABによる補完なども毎度画面をタップする必要があります。
ちなみに他のアプリではTABやCTRLが効くので、これはiSSHの問題ですね。
他にも日本語表示が若干おかしい、パフォーマンスが遅いなどの問題点があります。このあたりも実際に開発するなら厳しいところですね。
[「iSSH for iPad」をiTunes Storeで開く ]
現状では厳しいかと
試してみた感想としては、入力するという行為については、外付けキーボードを使えばかなりいけます。実はこのエントリの原文はiPadで書いているのですが、日本語をがしがし書いていく分にはそれほど問題ありません。
あとはSSH環境の問題で、現状はサーバにログインした後に面倒な操作を強いられます。もちろん緊急時にサーバに入ってメンテするくらいは問題ないのですが、エディタを起動してバリバリソースを書くというにはまだ厳しいですね。
ただ、これはあくまで現時点での話で、今後はアプリが改善されるかもしれませんし、別のアプリがが登場するかもしれません。さらにiPadのOSも新バージョンが秋に登場する予定です。
そう遠くない時期にiPadで開発ができる日が来ることを期待したいです。
- コメント (Close): 1
- トラックバック: 3
Amazonからメール送信制限に関するEC2 Account Notificationが来た
とあるイベントで使うWebシステムでEC2を使ってたところ、Amazonからメール送信制限に関する通知が来たという話です。
このイベントでは、短時間で多くのリクエストを捌かないといけないので、あらかじめWebサーバを何台か立てて準備していました。さらに想定を超える負荷に備えて、増設用AMIも作成して、すぐに増設できる体制にしていました。もちろん増設のリハーサルもやりました。
そして、イベントが始まります。
アクセスがボチボチ来始めました。リソースにはまだまだ余裕があるので順調に捌いてくれています。とりあえず無難な立ち上がりだなと、ひと安心したところにメールが一通。
EC2 Account Notification
Dear EC2 Customer,
You recently reached a limit on the volume of email you were able to send out of SMTP port 25 on your instance:Instance ID: i-xxxxxxxx
* IP Address: XXX.XXX.XXX.XXX
* Start date: 2010-NN-NN NN:NN +0000
……
うん?メールの送信制限?何これ?
たしかにメール送信は行っていますが、1hで数十通程度です。しかも一気に送るというよりバラバラと送信しています。この程度で制限がくるとは思わなかったのですが、イベント中に送信を止められるとシャレにならないので、すぐにメールに記載されたフォームからメール送信制限解除申請を送りました。
Request to Remove Email Sending Limitations – Amazon Web Services
本文の内容でググってみると同じようなメールが来た人は何人か見つかったのですが、解決したという内容は見あたりませんでした。中には実際に Port25 をblockされて、仕方なく外部のメールサーバに別ポートで接続してメールを送信している人もいました。
その時点では送信はできていたので、イベントが終わるまではとにかく持ってくれという心境でした。
何とか回避策を
制限解除申請をしたものの、ぼーと待っていても仕方が無いので取れる策をということであれこれやってみました。
まず、送られてきたメールにはインスタンスIDとIPが記載されていたので、別インスタンスとIPなら回避できるかもと思い、作成しておいたAMIから新しいインスタンスを起動しました。さらにElastic IPで別IPを発行しました。これはもともと高負荷時にスケールアウトすることを想定していたのですんなりと準備できました。
ここでふと、もしかするとアカウントを停止させられるかも、という考えが頭をよぎりました。もしそうなると何台増設していても意味がありません。
実際にそうなるかは分かりませんが、とにかく止められないので、新たなアカウントを発行することにしました。てきぱきと登録をこなして、スケールアウト用AMIの共有設定を行い、なんとかLB+Web+DBの構成を構築しました。
あらかじめDNSのTTLは短めにしておいたので、もしアカウントを停止された時はDNSを書き換えて別アカウントの構成にアクセスを向けます。
この間もサービスとしては問題無く稼働していました。
Amazonからメールが
あれこれやっているとAmazonからメールが来ました。
内容は「申請を受け付けた」「2営業日以内に回答するよ」といったもの。2営業日以内って!とか思いつつ、とにかく回避策をひたすら準備。
サーバログ(主にmaillog)と睨めっこしながらイベントが無事終わるのを待ちます。inboundもoutboundも変なエラーは無く順調に稼働しています。自分でもサイトにアクセスして試してみますが問題ありません。とにかく無事に終わってくれ。。。
乗り切った!
結局、blockされることなく無事にイベントは乗り切ることができました。やれやれ。
再びAmazonからメールが
無難にイベントが終わって、ひと息ついていた頃に再びAmazonからメールが来ました。
内容は「制限を解除した」とのこと。
本文には申請したインスタンス、IPに対する制限を解除しただけなく、アカウントに紐付く全てのインスタンス、IPに対する制限を解除した、と書かれていました。
対応は2営業日以内と書かれていたのですが、申請から数時間で対応してもらえたのは驚きでした。
イベントはこの日限りで翌日にはサーバを停止する予定だったのですが、今後の利用のためにElastic IPで割り振ったIPだけは残しておくことにします。
EC2からメールを送る際は念のため申請を
イベント中に来たAmazonからのNotificationには本当に焦りました。
それほど多くのメールを送ったわけではなく、どういった基準でこの通知が来るかは分かりません。イベント前のテストでは問題無かったので、閾値は低いものの一定時間中に一定数を外部に送信すると通知される仕組みなのかもしれません。
とにかく、ここぞの時にblockされるとシャレにならないので、EC2から数多くのメール配信を行うなら、あらかじめ制限解除申請をするなり、別環境を用意するなり準備をしておいた方が良いでしょうね。
- コメント (Close): 0
- トラックバック: 1
Support System <engineer@twitter.com>からのメールに注意
- 2010-05-05 (水)
「Twitter Status – Reports of Fake Twitter Emails」で勧告されているフィッシングメールが来ました。
送信元アドレスは「Support System <engineer@twitter.com>」、件名は「Twitter Message #22」となっています。
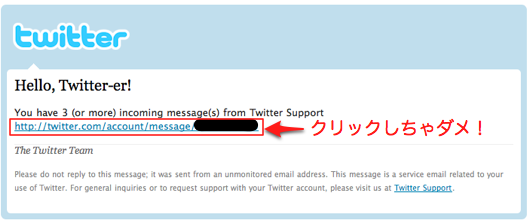
本文はHTMLメールとなっており、いかにもTwitterぽいデザインです(以下、画像)。

Twitter Supportからメッセージが来ている旨が書かれていて、その下のリンク(赤枠)へのクリックを促すようになっています。
一見、リンク先はtwitter.comに見えるのですが、実はこのリンク先は別サイトになっています。
このリンク部分のソースが以下です。見事にtymhosting.comという別サイトへのリンクとなっています。
<a href="http://tymhosting.com/microsoft.html">http://twitter.com/account/message/XXXXX-XXXX</a>
本家を騙ったフィッシングメールにご注意を
このメール凝ってますね。送信元アドレスといい、本文デザインといい、本文のリンクといい、思わずクリックしそうになります。
冒頭のTwitter Statusでもあるとおり、Twitterからこういった内容のメールを送ることは無いとのことなので、もしメールが来てもスルーするようにしましょう。
さらに「New Spam Attack Abusing Amazon, Apple, Twitter Email Notification | Symantec Connect」を見ると、AmazonやApple Storeからのメールを騙ったものも来るようです。お気をつけを。
- コメント (Close): 0
- トラックバック: 0
Skypeで毎度出て来るアイツを消す方法
Skypeを使ってて毎度出てきて気になるアイツの話です。
気が付くとイベント一覧に上がってくるこれ。

これはムードメッセージフィード更新のお知らせです。それほど頻繁では無いのですが、ちょろちょろとイベント一覧に通知が来るので何となく気になります。
ずーと放置していたのですが、やっぱり気になるので表示させない方法を探してオフにしました。
まずムードメッセージフィード更新を一切通知しない方法。
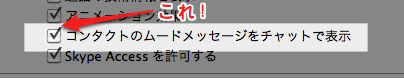
「設定」-> 「詳細」にある「コンタクトのムードメッセージフィードをチャットで表示」にあるチェックを外せばok。

これでムードメッセージが更新されてもイベントが上がらなくなりました。
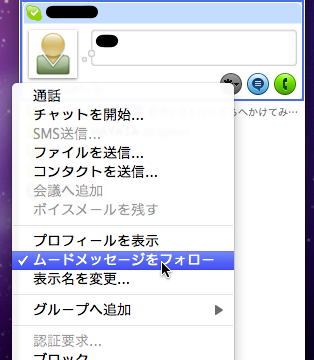
特定のコンタクトだけ通知をオフにするにはコンタクトの設定にある「ムードメッセージをフォロー」のチェックを外します。

あーすっきり。
- コメント (Close): 0
- トラックバック: 0
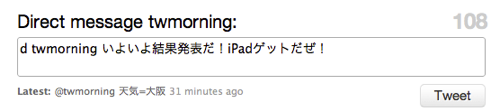
朝Twitterにメッセージが届く「ついもーにん!」を作りました。
お知らせ:2010/04/26
「ついもーにん!」をご利用頂きありがとうございます。
サービスイン当初は、毎朝全てのユーザさんにメッセージを送信することを想定していましたが、今後は一日数十ユーザさんに変更したいと思います。
結果、メッセージが届く頻度はばらつきはありますが、数日に一度程度となります。
主な理由としては、Twitterのpost制限の回避、そして多くのpostによってタイムラインが @twmorning の発言で埋まってしまう問題を回避するためです。
なおDMでメッセージを登録頂くと、投稿者アカウントがメッセージに含まれますので、よりmentionが反応する機会が増えます。是非これを機会にメッセージを登録下さい。
まだまだ生まれたばかりのサービスですが、今後とも「ついもーにん!」をよろしくお願いします。
朝あなたのTwitterにメッセージが届く「ついもーにん!」を作りました。
朝起きた時、通勤電車の中、会社についた時、ついつい見てしまうのがTwitter。誰かのつぶやきを見るのも面白いですが、やはり自分宛に投稿があると嬉しいもの。それが誰からのステキなつぶやきやお役立ち情報なら尚更です。
そんなほんの少しだけ朝を彩るサービスが「ついもーにん!」です。
朝メッセージを受け取る
メッセージを受け取るにはTwitterで @twmorning をフォローして下さい。
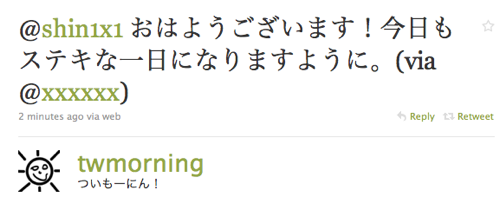
朝あなた宛にメッセージが届きます。

朝天気情報を受け取る
メッセージの他に天気情報を受け取ることもできます。
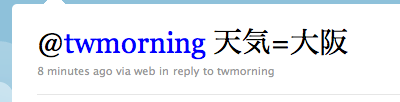
@twmoringをフォローした後に、@twmoringあてにreplyで以下のコマンドをつぶやいて下さい。

すると翌朝から天気情報が届きます。

なお「大阪」の部分は天気予報を知りたい地方名を入力します。
地方名はこのエントリ下部のリストから一つ選択して入力して下さい。
メッセージを送る
朝届くメッセージを登録することができます。
このメッセージが誰にいつ(どの朝に)届くかは分かりません。見知らぬ誰かの朝をステキなメッセージを届けて下さい。
メッセージの内容は @twmorning に DM を送って下さい。

登録されたメッセージは翌朝以降に @twmorning をフォローしている人に届けられます。
なおメッセージには送信者であるあなたのTwitterアカウントが記載されます。これをきっかけに良い関係が気付けるようにステキなメッセージを送って下さい:D
ご質問、ご要望は
@shin1x1まで。
天気情報の地方名
以下から一つ選択して@twmorningあてにつぶやいて下さい。
- 稚内
- 旭川
- 留萌
- 札幌
- 岩見沢
- 倶知安
- 網走
- 北見
- 紋別
- 根室
- 釧路
- 帯広
- 室蘭
- 浦河
- 函館
- 江差
- 青森
- むつ
- 八戸
- 秋田
- 横手
- 盛岡
- 宮古
- 大船渡
- 仙台
- 白石
- 山形
- 米沢
- 酒田
- 新庄
- 福島
- 小名浜
- 若松
- 水戸
- 土浦
- 宇都宮
- 大田原
- 前橋
- みなかみ
- さいたま
- 熊谷
- 秩父
- 東京
- 大島
- 八丈島
- 父島
- 千葉
- 銚子
- 館山
- 横浜
- 小田原
- 甲府
- 河口湖
- 富山
- 伏木
- 金沢
- 輪島
- 福井
- 敦賀
- 新潟
- 長岡
- 高田
- 相川
- 長野
- 松本
- 飯田
- 静岡
- 網代
- 三島
- 浜松
- 名古屋
- 豊橋
- 岐阜
- 高山
- 津
- 尾鷲
- 大津
- 彦根
- 京都
- 舞鶴
- 大阪
- 神戸
- 豊岡
- 奈良
- 風屋
- 和歌山
- 潮岬
- 岡山
- 津山
- 広島
- 庄原
- 松江
- 浜田
- 西郷
- 鳥取
- 米子
- 下関
- 山口
- 柳井
- 萩
- 徳島
- 日和佐
- 高松
- 松山
- 新居浜
- 宇和島
- 高知
- 室戸
- 清水
- 福岡
- 八幡
- 飯塚
- 久留米
- 大分
- 中津
- 日田
- 佐伯
- 長崎
- 佐世保
- 厳原
- 福江
- 佐賀
- 伊万里
- 熊本
- 阿蘇乙姫
- 牛深
- 人吉
- 宮崎
- 延岡
- 都城
- 高千穂
- 鹿児島
- 鹿屋
- 種子島
- 名瀬
- 那覇
- 名護
- 久米島
- 南大東島
- 宮古島
- 石垣島
- 与那国島
- コメント (Close): 0
- トラックバック: 0
Twitter @Anywhere はAPI制限に注意
- 2010-04-20 (火)
先日Twitterが公開した@Anywhere。Twitterの機能を手軽に自分のサイトに組み込めるとあって早速試してみました。

follow okに設置
いくつか提供されている機能のうち、一番気になったのはフォローボタン。これを設置すると自分のサイトにフォローするボタンが利用できます。
これは良い、ということで、早速follow okに設置してみました。
検索結果のユーザ一覧にフォローボタンを設置したところ、ほんと簡単にサイト上からフォローができるようになりました。

いやあこれは便利と思ってしばらく使ってみるとフォローボタンが not found という表示に。。。
![]()
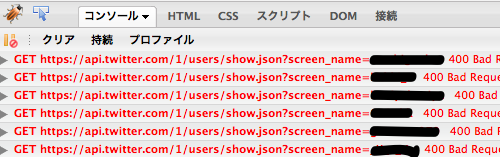
Firebugで見てみると
何が起こったかとFirebugで見てみると見事に真っ赤っか。というかボタン表示の度にTwitter APIを呼びに行っている。。。

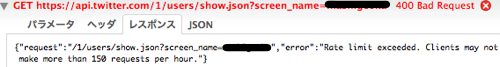
レスポンスを見るとエラーメッセージに「Rate limit exceeded. Clients may not make more than 150 requests per hour」が返ってきています。

これは Twitter APIの呼び出し制限で、1 クライアントIP あたり 150/h 以上の API が実行できないようになっています。(申請により拡張可能。OAuth認証済みは別。また、APIによって制限の有り無しがある。詳しくはこちら。)
API制限に引っかかると他サイトの@Anywhereフォローボタンも同じように制限を受けるので「not found」となりました。
ちなみにAPI制限を受けているPCのグローバルIPを変える(emobileで繋いだ)とフォローボタンが表示されました。
@AnywhereフォローボタンはAPIを叩いてる
これを見るとおそらく@Anywhereは、Twitter APIを叩くJavaScriptライブラリということなのでしょう。よって通常の API 制限と同じ制限がかかります。
特にフォローボタンは表示だけで Twitter APIを呼んでしまうので注意が必要です。
blogに一つフォローボタンを置くぐらいなら問題にはならないでしょう。あくまでクライアント環境からのAPI通信なので、150/h を超えることは少ないかもしれません。
ただ follow ok でやったように 1 ページに多数のフォローボタンを置くようなことをやるとページを閲覧しているだけでAPI制限にかかってしまうので、サイト管理者としてはむやみに置かない方が良いでしょう。
- コメント (Close): 0
- トラックバック: 1
CakePHPとnginx+memcachedで手軽にキャッシュを活用する
nginx+memcachedがめちゃ気になったので試してみました。
元ネタは下記です。
nginxをリバースプロキシに利用した構成で、バックエンドの出力をmemcachedにキャッシュしておけば、次回リクエストではnginxがそのキャッシュを読み取ってそのまま出力してくれます。
つまりバックエンドにリクエストを経由させずにnginxから即出力するのでかなりの高速化が見込めるという優れものです。
リンク先ではバックエンドにDrupalを利用していたのですが、ここではCakePHPを利用してみます。
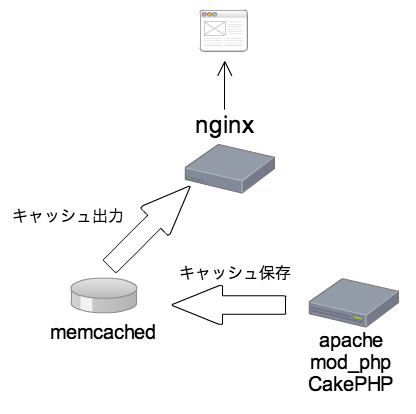
1. 全体構成

リバースプロキシにnginx(Port: 80)を使い、バックエンドにはapache+mod_php(Port: 8080)を使います。
nginxはリクエストが来るとURLをキーとしたキャッシュがmemcachedにあるかを調べます。キャッシュがあればそれをレスポンスとしてそのまま返します。
キャッシュが無い場合はバックエンドにリクエストが飛びます。バックエンドではページ生成処理を行い、出力内容をmemachedURLにキャッシュします。
これにより次回リクエストからはこのキャッシュがnginxから出力されます。
試したバージョンは以下。
- nginx 0.7.65
- memcahed 1.2.8
- apache 2.2.14
- PHP 5.2.10
- CakePHP 1.2.6
2. nginx+memcached設定
nginxのmemcached連携を行うためにNginxHttpMemcachedModuleを利用します。NginxHttpMemcachedModuleはnginxをデフォルトでインストールすれば含まれています。
nginx.confを以下のように設定します。
# バックエンド
upstream backends {
server 127.0.0.1:8080;
}
http {
#(snip)
server {
#(snip)
location / {
# POSTはそのままバックエンドへ
if ($request_method = POST) {
proxy_pass http://backend;
break;
}
# memcachedにキャッシュがあればキャッシュを
# 無ければバックエンドへ
set $memcached_key $uri;
memcached_pass 127.0.0.1:11211;
default_type text/html;
error_page 404 502 = @fallback;
}
location @fallback {
proxy_pass http://backend;
}
}
}
ここで注意が必要なのが「error_page 404 502 = @fallback;」の箇所。
memcachedにキャッシュが無い場合はバックエンドへリクエストを投げるのですが、この箇所を[=]抜きにすると404(キャッシュが無い)や502(memcachedが繋がらない)がステータスコードとして出力されてしまいます。
つまりキャッシュが無い場合だとページ自体はバックエンドが生成した内容が出力されるのですが、ステータスコードが404となってしまいます。
[=] を付けるとバックエンドで出力されたステータスコードがそのままレスポンスとして出力されるので、[=]を忘れないようにしましょう。(はまりました。。。)
3. バックエンドでキャッシュ処理
次にバックエンドで生成した内容をmemcachedにキャッシュします。
まずPHPからMemcacheにアクセスするために、pecl::memcacheをインストールします。
$ sudo pecl install memcache
ここではCakePHPでの処理を想定しており、MemcacheViewHelperというヘルパを作成してキャッシュを行います。
MemcacheViewHelperはafterLayoutメソッドでビューからの出力全体をmemcachedにキャッシュします。
ちなみにHelper#afterLayout()はフレームワークから呼ばれるフックメソッドで、下記のように出力全体に対して処理を行うことが出来ます。例えば文字エンコーディングを変換する時などなかなか便利なメソッドです。
[app/views/helpers/memcache_view.php]
<?php
class MemcacheViewHelper extends AppHelper {
public function afterLayout() {
if (!empty($this->params['memcache_view']['is_cache'])) {
$view = ClassRegistry::getObject('view');
$memcache = new Memcache();
$memcache->addServer('localhost', 11211);
$memcache->set(Router::url(), $view->output, false, 3600);
}
}
}
コントローラでMemcacheViewHelperを読み込みます。キャッシュを有効にするアクションでは$this->params[‘memcache_view’][‘is_cache’]にtrueをセットします。
下のUsersControllerの場合、indexアクションはキャッシュされますが、viewアクションはキャッシュされません。
[app/controllers/users_controller.php]
<?php
class UsersController extends AppController {
public $name = 'Users';
public $helpers = array('MemcacheView');
public function index() {
$this->User->recursive = 0;
$this->set('users', $this->paginate());
// キャッシュする
$this->params['memcache_view']['is_cache'] = true;
}
public function view($id = null) {
if (!$id) {
$this->Session->setFlash(__('Invalid User', true));
$this->redirect(array('action' => 'index'));
}
$this->set('user', $this->User->read(null, $id));
}
}
これでブラウザからnginx(ex. http://localhost/users/index)にアクセスすると 1 回目はバックエンドにリクエストが飛びますが、2回目以降はmemcachedのキャッシュが出力されます。
4. パフォーマンス
キャッシュの効果を見るために、nginx+memachedを使ったパターンとバックエンドに直接接続した場合とでパフォーマンスを計測してみました。
計測はabで行っています。(-c 100 -n 1000)数値はRequests per secondで、5回行った平均値です。
参考にキャッシュをファイルに出力してnginxから出力するパターンも計測しました。
| 構成 | Requests per second | |
|---|---|---|
| apache+mod_php+CakePHP (ダイレクト) |
13.814 | 100% |
| nginx+memcached | 2034.262 | 14726% |
| nginx+ファイル(参考) | 5806.798 | 42037% |
やはりapache+mod_php+CakePHPよりnginx+memcachedが圧倒的に早いですね:D ここまで大きな差があると使ってみたくなります。
5. memcached or ファイル
上記パフォーマンスを見るとmemcachedよりfileの方がより多くのリクエストを捌いています。
パフォーマンスだけを見るとファイルが有利ですが、memcachedの方はnginxサーバやWebサーバが複数台になった場合にキャッシュの取り扱いが簡単(複数台で共有しやすい)という利点があります。また、memcachedなら有効期限が簡単に付けられるというのもあります。
どちらを使うのが良いかはケースバイケースですが、キャッシュの取り扱いを考えると個人的にはmemcachedが良いバランスかなと思っています。更新頻度が少ないがアクセス数が多いページだけはファイルに出力してしまうという方法もあります。
いかに遅い箇所を経由させずにレスポンスを返すかという視点で見るとnginx+memcachedはまさに願ったり叶ったりの構成です。ここではバックエンドにCakePHPを使いましたが、他のフレームワークでも他のシステムでも他の言語でも何でも理屈は同じです。
多くの環境から操作できるmemcachedをキャッシュエンジンに使うということは、バックエンドを選ばずにキャッシュ機構が使えるということで、これはよく考えられていますね。
- コメント (Close): 0
- トラックバック: 6
- 検索
- フィード
- メタ情報










